
背景画像と、テキストの組み合わせはなるべくこのキャッチ画像だけにしたほうが簡単他は画像にする
テキスト色と背景色のサンプル
∇

背景画像として入れるキャッッチ画像はシネマスコープ比率の1280px×540pxまたはハイビジョン比率の1280px×720px程度で作成すると良い(シネマスコープサイズの比率は厳密には1920 x 817.02px)
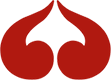
背景画像を入れたセクションは位置を上中央寄せにしてください。
これでもモニター幅の狭いノートPCで見たとき画像の中央部が表示されます。タブレットサイズで自動切換えになります。次の次の設定参照

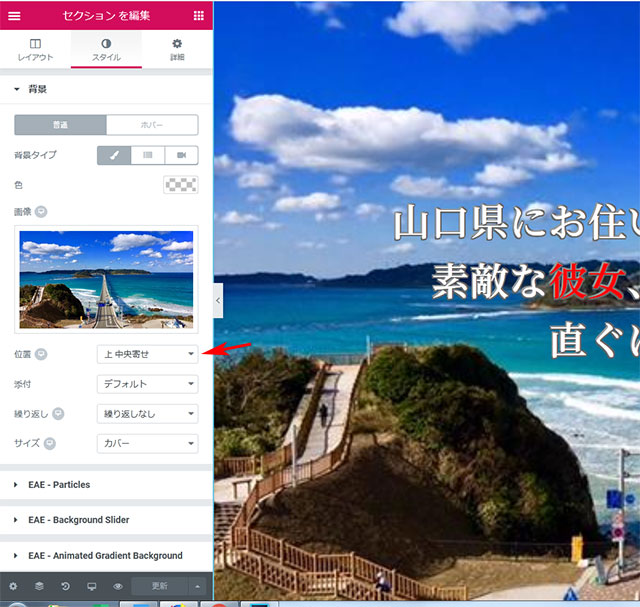
セクションの最小の高さは右のプレビューを見ながら調整してください。(実祭の画面でも確認したほうが良い)
カラム位置を中央にしておくとキャッチコピーが真ん中に(高さの)きます。

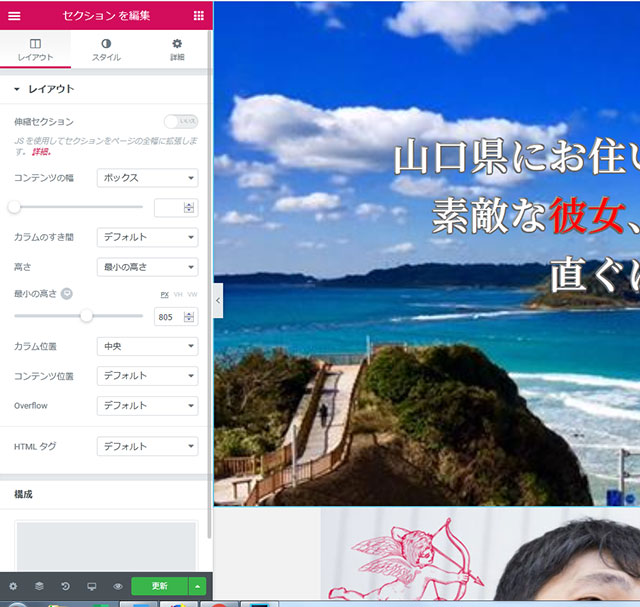
問題は、タブレットとモバイル(スマホ)です。
下のレスポンシブモードでタブレットとモバイル(スマホ)を切り替えてそれぞれ最小の高さを設定します。やや大きめ(数pxプラス)が良い感じになります。
同じくキャッチコピーの文字サイズもタブレットとモバイル(スマホ)それぞれ調整したほうが見やすくなります。

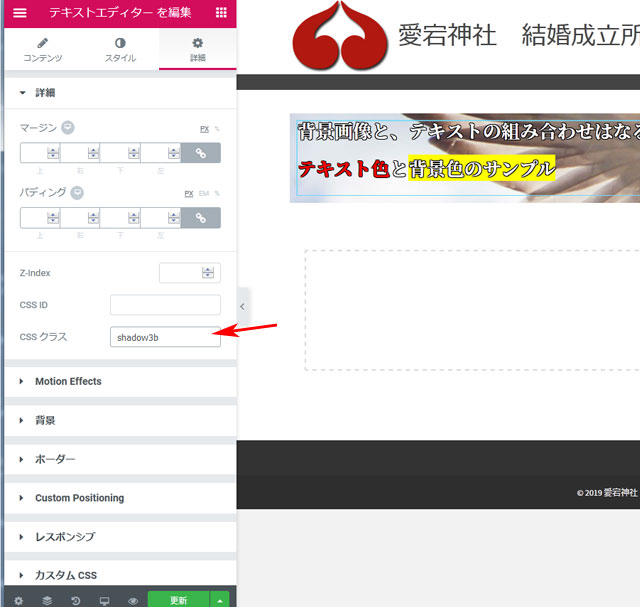
文字をふち文字にするカスタムCSSを入れました。タイトルには付きません。
shadow1wというCSSクラスを記入すると1pxの白枠が付きます。
shadow2wというCSSクラスを記入すると2pxの白枠が付きます。
shadow2gは2pxのグレー
shadow1bは1pxの黒枠
が付きます。(2px以上は表示が汚い)
上のトップの文字がshadow1bです。
以下は通常の画像主体のセクションの作り方です。
まずセクションに1カラムで画像エレメントを入れます。セクションの隙間なしを選んでおいてください。画像エレメントを連続で入れることも出来ますが20px隙間が出来ます。

白ふち文字のサンプルです。CSSクラスにshadow2wと入れると2pxの白ふち文字になります。
見出しへの文設定


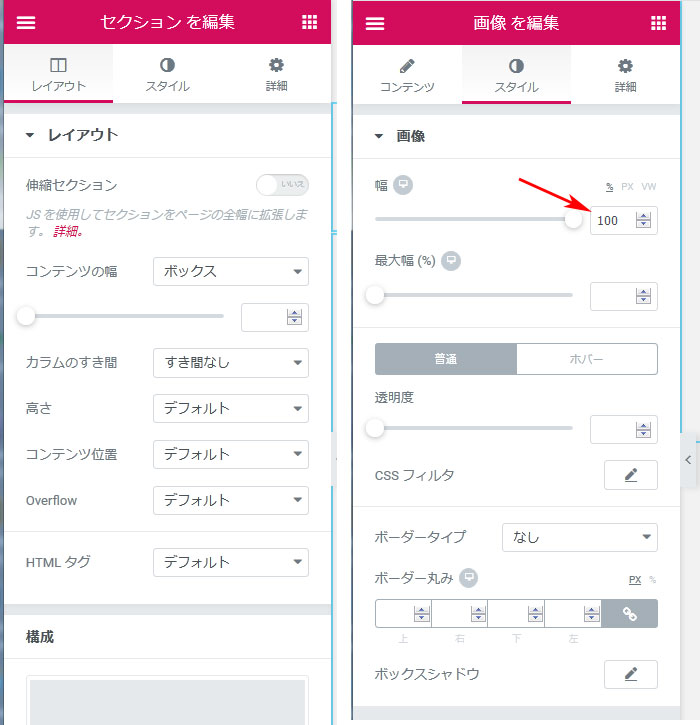
左-セクションのカラムすき間なしの設定
隙間無く画像を並べるときはセクションごとに画像をいれ「すき間なし」に設定する。次の2枚の画像参照
画像は幅を100%にしないといっぱいになりません。ただし小さい画像は引き伸ばされるので注意がいります。
基本設定のコンテンツ幅1140pxで作ればそのままです。


画像エレメントに文字を重ねる方法

見出しやテキストを画像の上に入れることが可能です。詳細でZ-indexを1に設定(最上面)にしてます。Absoluteを設定するとセクションの一番上にいきますので、詳細—Custom Positioning—位置–Absolute-Vertical Orientaionで位置を整えます。